Days Until and Days Between

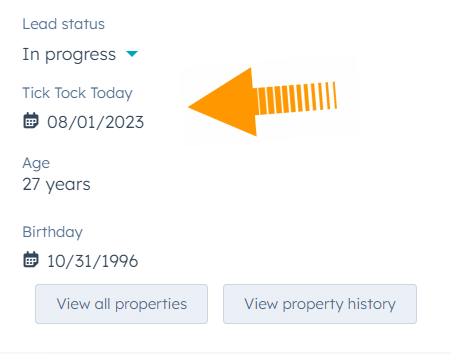
Tick Tock Today writes and continually updates a today's date property on any standard or custom object. Easily use it to calculate days since an action, days between, and anything else where today matters.



“Just simple”
I had workflows, I had custom coded actions, now I just have Tick Tock Today. It does what it says, and was absolutely free for my use case.
why tick tock today?

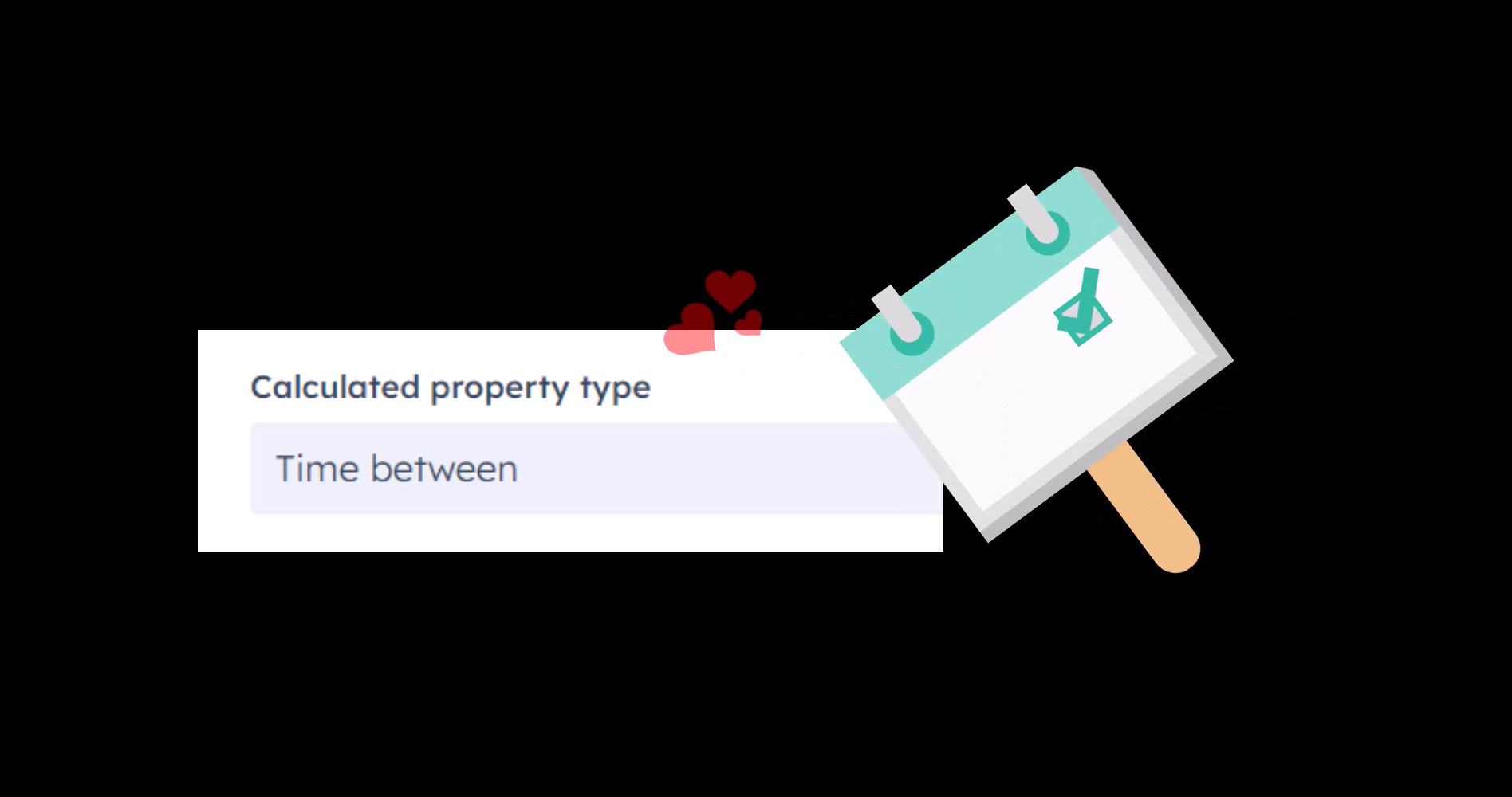
leverage time between
Find time between today and a date in the future or past. Great for workflows and automations!
awesome calculations
Calculations galore! Find out a contact's age and keep it updated automatically. Calculate days from now until the renewal date.
add to any object
Put today's date on any of your standard or custom objects. We don't discriminate, we calculate that date!
how it works



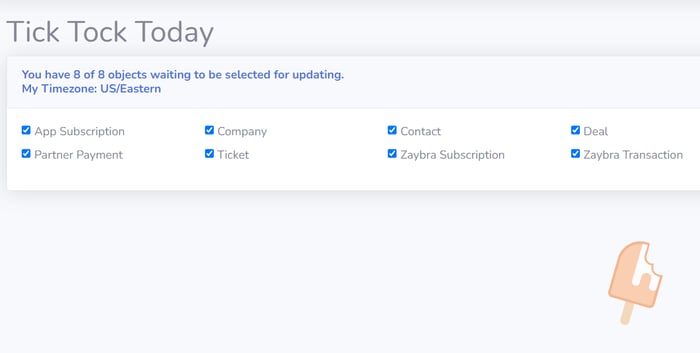
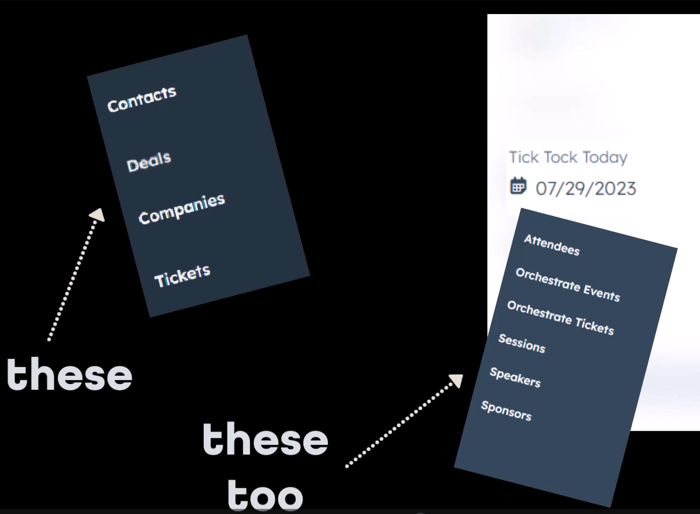
01. pick objects
standard or custom
In your hapily portal, select which objects you'd like to populate with today's date.


02. wait
that silly virtue
Around midnight in your local time, we'll start updating all of the objects with the correct date. It may take a while if you have a lot of objects!



03. calculate
seize the day
With all of the today properties updated, your calculations, workflows, sequences, and reports will be updated and triggered! Guess what, tomorrow's a new day and it will all happen again.
pricing
forever free
basic /
99free
what's included
update 1 standard or custom object
up to 1m objects total
need more
$9 /
monthlypro
what's included
$9 per each additional standard or custom object
up to 1m objects total
 A no-brainer for every portal
It's exactly what you would expect. Install it and now you have today's date available on any and all of your core objects in HubSpot. Saving the need for complex workflow loops or needing to have some of our SME clients upgrade to Ops Hub, it's a great alternative that just works. This will be a staple for all of our customers moving forward!
A no-brainer for every portal
It's exactly what you would expect. Install it and now you have today's date available on any and all of your core objects in HubSpot. Saving the need for complex workflow loops or needing to have some of our SME clients upgrade to Ops Hub, it's a great alternative that just works. This will be a staple for all of our customers moving forward!
 Download it [Today]!
Tick Tock is simple but mighty. Having the power to have a field with today's date (on the actual HubSpot record) at any and all times is a game changer in HubSpot. We're using this for Time Between calculation properties & newsletter merge fields.
Download it [Today]!
Tick Tock is simple but mighty. Having the power to have a field with today's date (on the actual HubSpot record) at any and all times is a game changer in HubSpot. We're using this for Time Between calculation properties & newsletter merge fields.
 A brilliant and really useful app
This has been an absolute game changer to our needs. Being able to use a calculated property to work out the age of someone from their date of birth with this has meant a really clean record of data. It works instantly and is really easy to install. It allows for use across multiple different objects and means that the days of using workflows and odd calculations are no longer needed. Simply by installing this it does what it says, it date stamps the record daily and you can then build calculated properties from this for time between. How brilliant! :) I've been waiting for this and will make everyone's lives so much easier. Definitely, the app to have!
A brilliant and really useful app
This has been an absolute game changer to our needs. Being able to use a calculated property to work out the age of someone from their date of birth with this has meant a really clean record of data. It works instantly and is really easy to install. It allows for use across multiple different objects and means that the days of using workflows and odd calculations are no longer needed. Simply by installing this it does what it says, it date stamps the record daily and you can then build calculated properties from this for time between. How brilliant! :) I've been waiting for this and will make everyone's lives so much easier. Definitely, the app to have!


what can we deliver for you?
Contact us today - we can't wait to work with you!
